Images are of great important to every post on our blogs, this is why most persons always attach photos relating to the topic to the post but we all (bloggers) always get faced with a lot of issues concerning photos. Either the file is too large (affect page load speed), or we can't add the correct image info (description).
I too faced this problem until this morning, when I realised that I could actually compress and resize all my blog photos in a minute without me paying for any internet services or even uploading it online. Well if you already know an easy way to do this, and you didn't share with the internet lovers, on your blog. Then you didn't do well because I have searched for a comfortable way of compressing pictures around the web.
Apart from just resizing and compressing images. One will also like to make the process of optimising photos for search engine easy. Instead of always typing in keywords, you can just do everything in one place and successfully enjoy a double in one package (high page load speed and a well SEO friendly image).
How do I Compress My Blog Photos?
In just a few minutes I will show you how to do this but before that, I would love to share an awesome tip with you, that should make everything quicker for you. What is this tip and how useful will it be?. Check it out!.
When I started blogging, all I did was download images from the web and simply placed them on my blog, but sooner than later, I realised it's more than just copying some else's pictures. So I decided to make my own images and attach my own credits (many bloggers do this).
Using Photoshop or Corel Draw, you will be able to create a perfect image. How? Just download any image related to your post from the web, simply import it to Corel draw, using transparency tool (make it darker or lighter) and attached the name of your post on the picture and add your blog link anywhere as seen in the photo below.
Wasn't that easy?. In just a few minutes you were just able to create your own photo and you get all the credits to yourself. Since you have just created your photo, now it's time to compress it for a faster page load speed.
Step 1.
Create a folder either in your PC download folder or document folder. Name the folder (Mine is blog photos). Hit! Whenever you download or create an image which you want to add to a post on your blog, simply save the image to that folder.
Step 2.
If you have installed Microsoft word and it's components, then you should be blessed with XML editor and Office Picture Manager. For the purpose of this tutorial, we are going to be focusing on Picture Manager, a future post will lecture you on XML editor.
But if you do not have Microsoft Word installed, simply rush to the next computer centre and get yours because, though there may be other great apps that can do this same function but as of now, I know none aside Picture Manager.
Step 3
Simply go to any photo you want to compress/resize/optimise and right clink on it. Locate the Open with.. option and hover on it, then you should see the Microsoft Office Picture Manager. Clink on it and the picture will be opened in a new box.
Place the mouse pointer on the photo, and you should see the file size. I am using a photo which I once uploaded on my blog (Man United Welcomes Mourinho) and the file size is 423kb which is too large for an image. So now in a few minutes am going to resize/compress it to a much smaller size and the image quality won't be affected at all!.
Step 4.
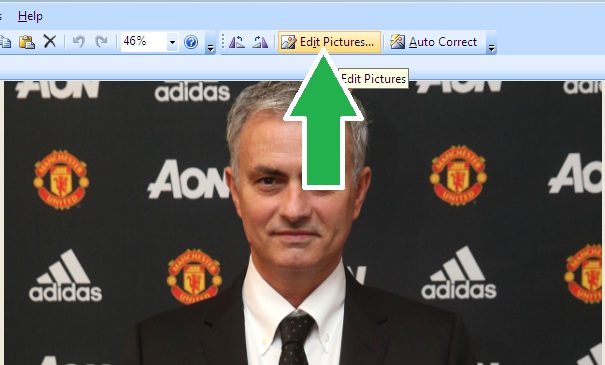
Check out the top menu bar, you will see the Edit Pictures as marked in the below photo. Next step, will require you clicking on it and then a sidebar will show up with options to edit the selected picture. Here you can perform the following functions.
Increase or Reduce the Brightness and contrast of the image
Add colours to it
Crop the picture
Rotate the image
Remove Red Eye effect
Resize the image and finally, you can
Compress the image depending on how you need it.
Step 5. Compress The Image
When you clink on the compressed link in the sidebar, you are given 4 options to choose from.
Don't compress
Documents
Web pages
E-mail messages
Don't Compress: When you clink on this. ( Note: this is the default ) no compression will be made on the picture. It will remain as it was imported to the office manager.
Documents: Documents are large photos with specifications 1024 x 768 pixels. Depending on your need, if you choose this, the compressed image might just be a little smaller (let's say half of the formal size).
Web pages: This is my favourite and also the one I use since it reduces my pictures to over 1/11 of the formal size. And photo specification 488 x 336 is smaller than that of the document type. (recommended for bloggers).
E-mail messages: Most compressed and resized among every other option. It is reduced to an exact size that is perfect for E-mail messages but such image specification 160 x 160 will be too small for blogs.
Difference Between Compressed File and Original File.
Original Image
Image Size: 1280 x 1280 pixels
File size: 423 KB
Document Compressed
Image Size: 1024 X 768 pixels
File Size: 215 KB
Web pages Compressed
Image Size: 448 x 336 pixels
File Size: 41.2 KB
E-mail messages compressed
Image Size: 160 X 160 KB
File Size: 9.34 KB
Compare and choose which is best and most suitable for you depending on the intended purpose of the photo.
Now save your photo by locating the File option at the top menu and clink on "save as" to save it as a new photo.
Should in case you want to rename the picture, you can also do it, but this tip and optimising your blog photos automatically will be shared on another post.
Hope it worked for you and if you have any questions, feel free to ask below at the comment section. Sharing is caring!.



Thank you for sharing such an informative article. I really hope I can see other interesting posts. Keep up the good work!
BalasHapusMelbourne App Developer